Mini pages
Réalisez les pages HTML correspondant aux maquettes ci-dessous.
- 1 fichier HTML et 1 fichier CSS par exercice
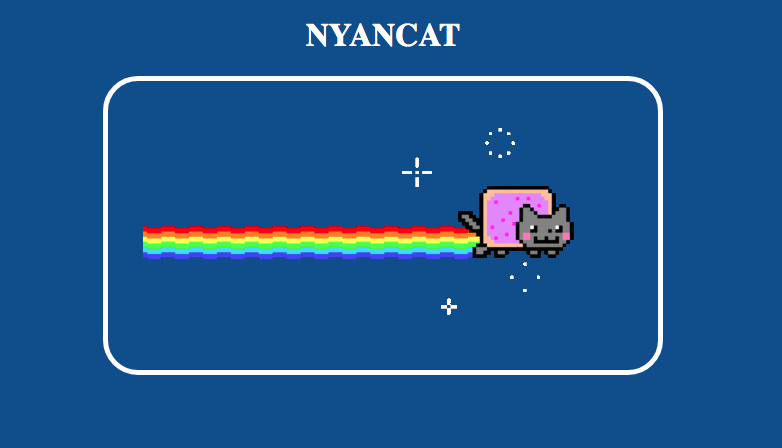
Exercice 4.1 : Nyancat
Créer un document nyancat.html correspondant à la maquette suivante :

- Lien vers l’image
- Bleu : #0F4D8F
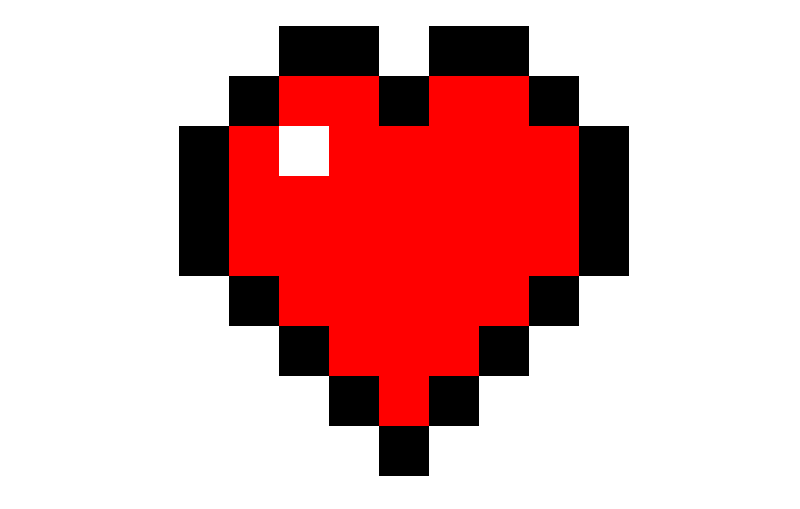
Exercice 4.2 : Carrés
Créer un document squares.html correspondant à la maquette suivante :

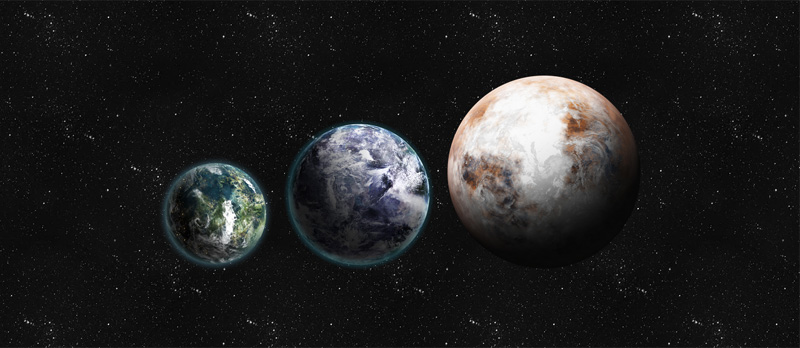
Exercice 4.3 : Planètes
Créer un document planets.html correspondant à la maquette suivante :

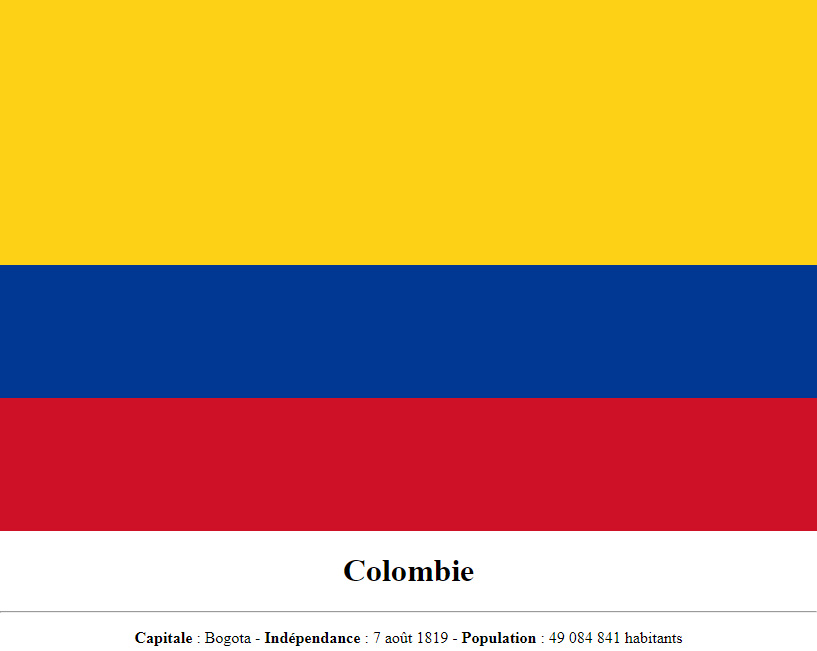
Exercice 4.4 : Colombie
Créer un document colombie.html correspondant à la maquette suivante :

- Jaune : #FCD116
- Bleu : #003893
- Rouge : #CE1126
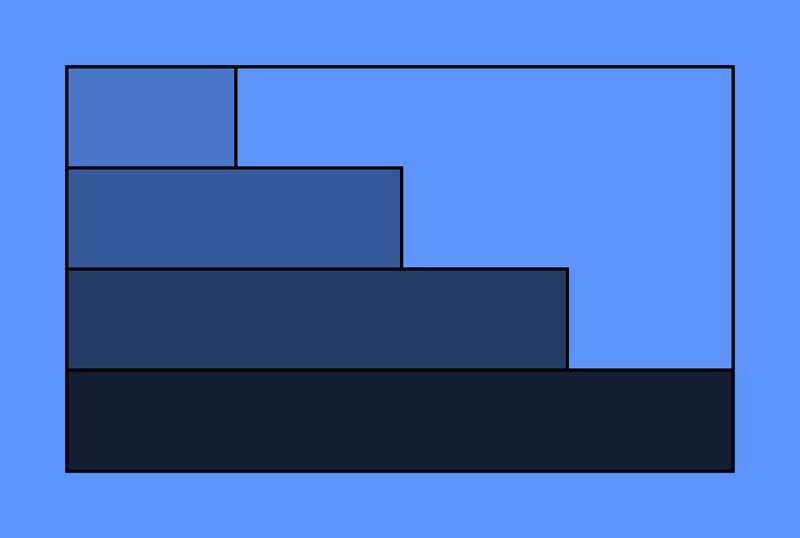
Exercice 4.5 : Barres
Créer un document bars.html correspondant à la maquette suivante :

- Couleur de fond : #5C94FC
- Couleur 1 : #4976C9
- Couleur 2 : #375897
- Couleur 3 : #243B64
- Couleur 4 : #121D32
Exercice 4.6 : Cérès
Créer un document ceres.html correspondant à la maquette suivante :

- Image de Cérès
- Couleur de fond : #E0E2E8
- Vert : #36A23E
- Orange : #FF6633
- Fushia : #CC0066
- Police: Verdana
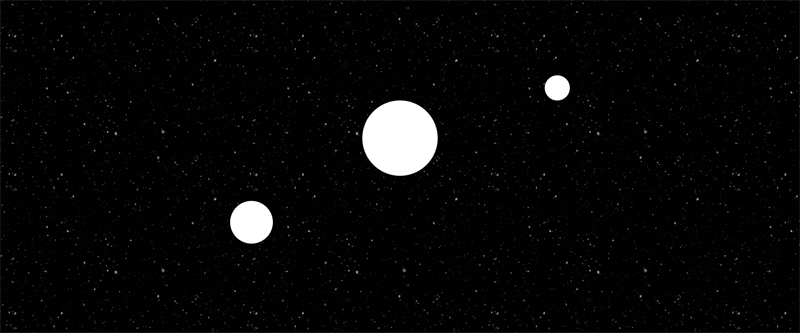
Exercice 4.7 : Espace
Créer un document space.html correspondant à la maquette suivante :

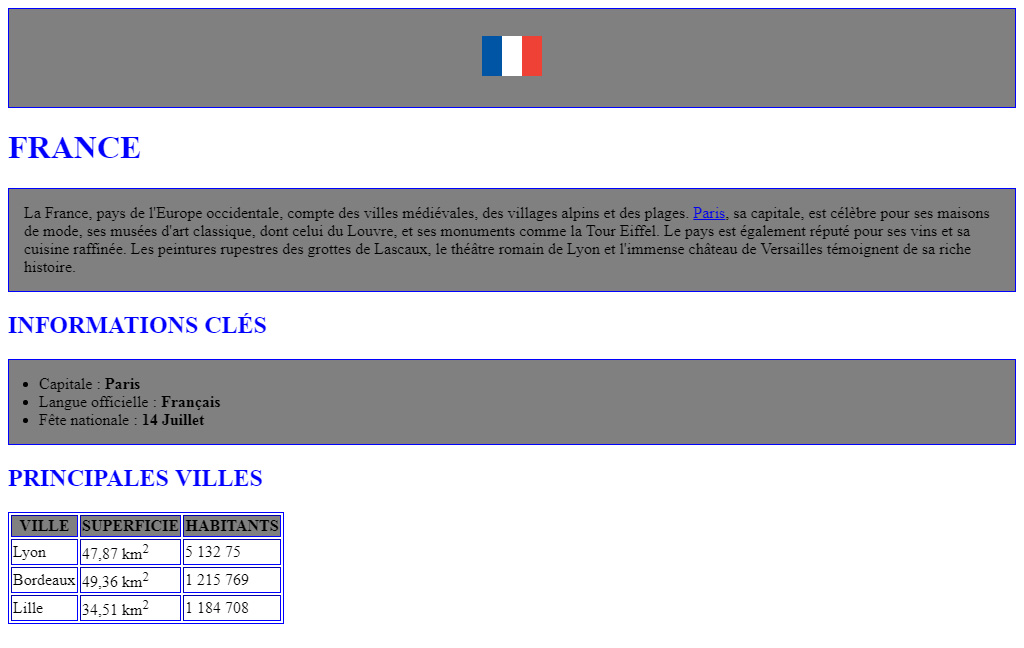
Exercice 4.8 : France
Créer un document france.html correspondant à la maquette suivante :

- Image
- Couleur bleu : blue
- Couleur gris : grey
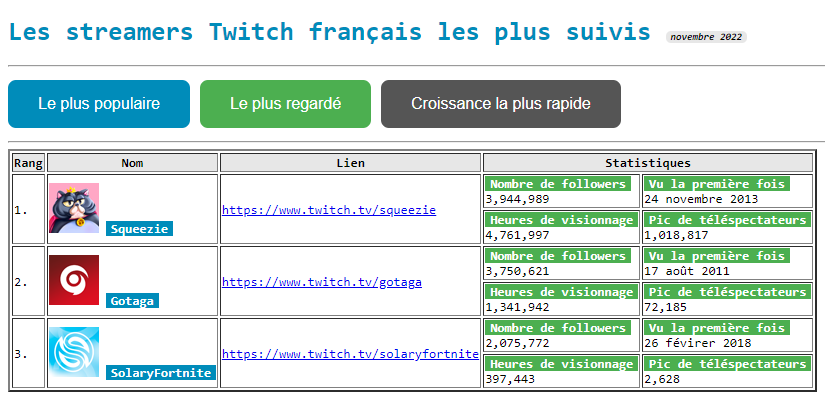
Exercice 4.9 : Twitch
Créer un document twitch.html correspondant à la maquette suivante :

- Image Squeezie
- Image SolaryFornite
- Image Gotaga
- Couleur bleu : #008CBA
- Couleur gris : #555555
- Couleur verte : #4CAF50
- Police : monospace