Jeu de cartes
L’objectif de cet exercice est d’afficher les informations des cartes d’un jeu en ligne.
Les informations proviennent d’une API fictive et sont rendues disponibles dans le fichier JSON cardgame.json.
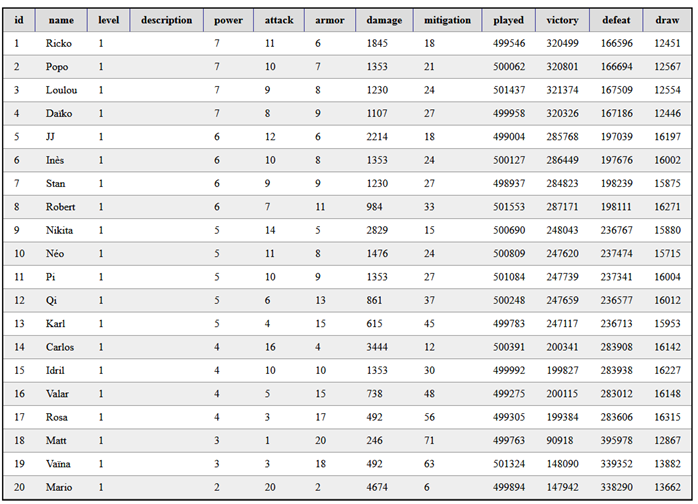
Afficher les données reçues dans un tableau HTML. Appliquez les règles CSS nécessaires afin que le tableau ressemble à la capture suivante :

A la suite de ce tableau, afficher les informations suivantes :
- Le nom et le nombre de victoires de la carte ayant le plus de parties jouées.
- Le nom, nombre de parties et nombre de victoires de la carte ayant le meilleur ratio victoires/défaites (ignorer les machts nuls).